個人ブログサイトを開設しました!

▼ 目次
こんにちは、Saku です! 本ブログサイトを開設しましたので、開設の背景〜使用技術について簡単に説明していこうと思います!
サイトの開設背景について
早速ですが、このブログサイトの開設背景は主に 2 つです。
- 個人のアウトプット場所を作る為1
- 技術のテストやそのメモを残す場所を確保する為
字面から見る限り、全くユーザーのことを考えていないように見えるかもしれませんが、そんなことはありませんよ??笑 ただ、個人的には、自分のアウトプット場所としての目的が強いと思います。しかし、その中でも何か役立つ情報を生み出すことが出来ればと思っています。
使用技術について

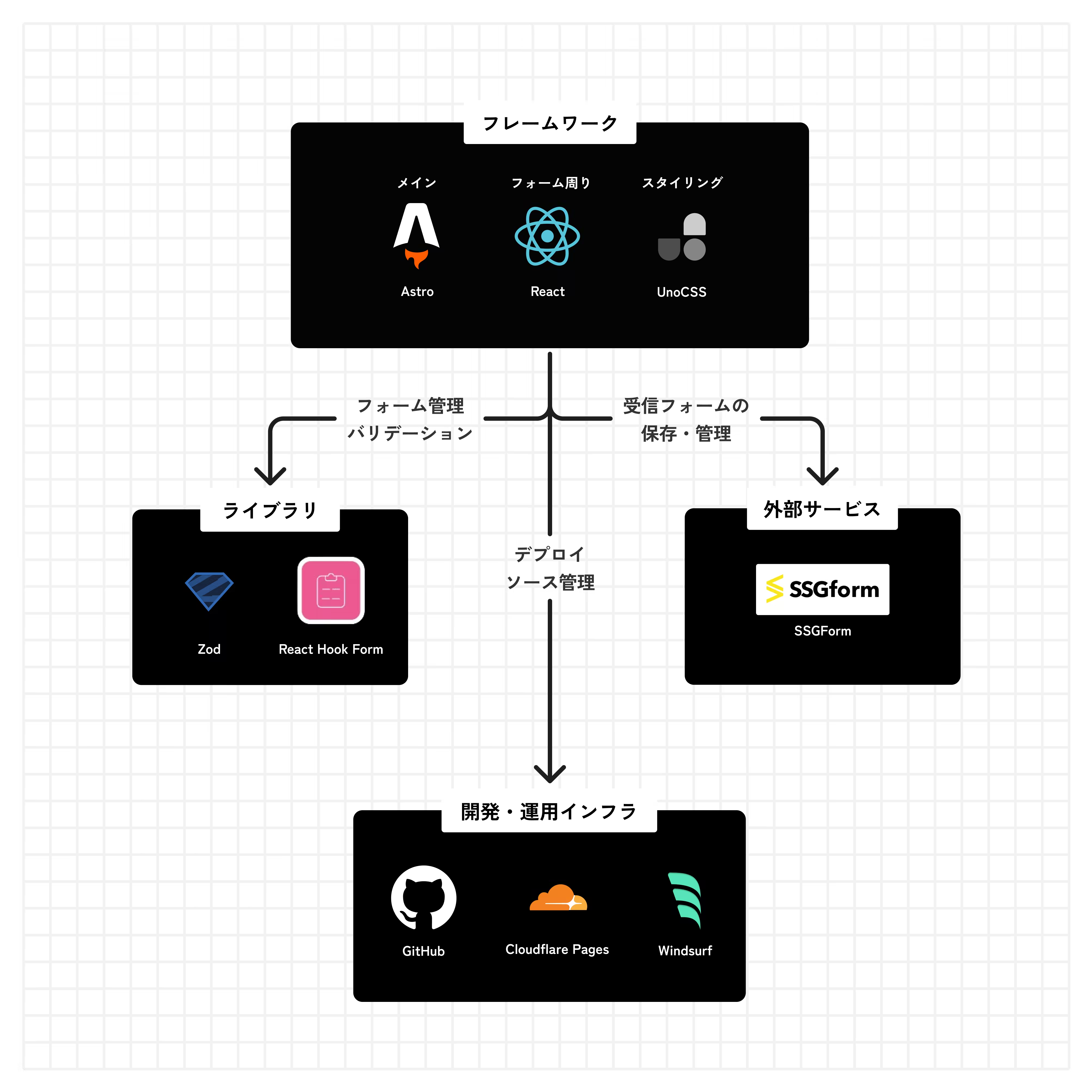
使用技術について簡単に紹介します。 先に述べた通り、このサイトは個人的な技術の実験場の側面を持ちます。 その上で今回はAstroを主軸として技術選定を行いました。 具体的な技術一覧は以下になります。
フロントエンド
メイン言語
- TypeScript
フレームワーク
- Astro
- React
スタイリング
- UnoCSS
その他ライブラリ
- Zod(バリデーション)
- React Hook Form(フォーム管理)
外部サービス
- SSGForm
ソース管理
- Git
- GitHub
ホスティング
- Cloudflare Pages
エディタ
- Windsurf
当初はホスティング先を Vercel や Amplify 等で迷いましたが、できる限り低コストで運用出来ればという部分を考え Cloudflare Pagesを選択しました。正直まだ検証中な部分があるので選択が吉と出るか凶と出るかは分かりません笑
※VercelのhobbyプランやAmplifyの無料枠内(利用開始から12ヶ月間)であれば無料で運用はできると思います。
※Zodによるスキーマ定義は、Astroコンテンツコレクションとお問い合わせフォーム部分で主に利用しています。
他ブログプラットフォームとの使い分け
正直ここはまだ厳密には決まっていません。具体的な使い分けは今後固まってくると思いますが、現状はざっくり以下のようなイメージでいます。
本サイト
- アウトプット物の集約場所
- メモ感が強い記事
Qiita
- シンプルなメモ的な記事
- アドベントカレンダーでの記事
Zenn
- 網羅的な記事
- トレンド技術の記事
Zenn の記事に関しても本サイトに引っ張ってくる予定です。他の note 等のメディプラットフォームに関しては、まだ手を出せていないです。英語の記事に関しても今後はできる限り書いていこうと思っていますので Medium や DEV.to 辺りに投稿を始められればと思っています!
まとめ
今回は、本ブログサイト開設の背景や使用技術について簡単に説明しました。 投稿したい記事のネタは色々あるので、無理のない範囲で執筆していこうと思います!!
本記事を読んで頂きありがとうございました!